La importancia que tienen las redes sociales para el posicionamiento SEO es de sobra conocida. A pesar de ello, los profesionales del posicionamiento web no siempre emplean todas las herramientas y técnicas que se encuentran a su alcance.Hoy en concreto, os vamos a hablar de ... !El protocolo Open Graph! una herramienta creada por Facebook que puede servir de mucha ayuda a la hora de aumentar la visibilidad de un sitio web en las redes sociales.
¿Qué es Open Graph?
Open Graph es un protocolo formado por un grupo de etiquetas que permite a los diseñadores web y a los especialistas en SEO añadir información sobre sus sitios web, de tal modo que al colocar un enlace de una página web en las principales redes sociales (Facebook, LinkedIn, Twitter, Google+), esta se visualice mejor y muestre los datos que se han insertado en cada una de las etiquetas que conforman el protocolo.Aunque el protocolo fue creado por Facebook, en la actualidad es la Open Web Foudation quien lo gestiona.
¿Cómo funciona y cuáles son las etiquetas principales?
Su funcionamiento es bastante similar a los de los Rich Snippets de Google y otros buscadores como Yahoo o Bing. Al igual que las metaetiquetas que se emplean para la creación los snippets, las diferentes etiquetas que se pueden añadir en el protocolo Open Graph se colocan la sección <head> del código HTML de una página web.
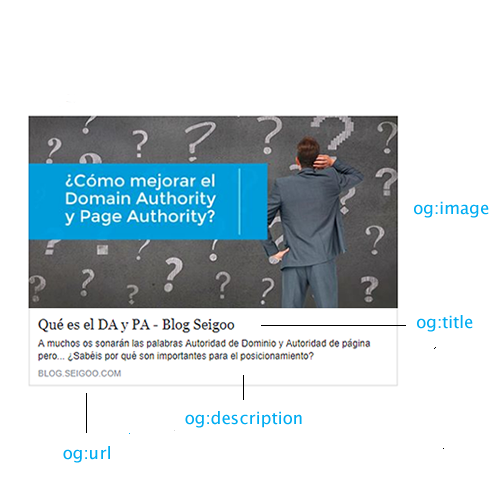
A continuación, os enseñamos las etiquetas principales desde la perspectiva de la red social Facebook.
Las etiquetas principales que usa el protocolo son:
Etiqueta og:titte
Puede tener un máximo de 75 caracteres y se utiliza para definir el título del artículo, el podcast o el vídeo que se quieren compartir. Si deja vacío, se usará automáticamente el título del contenido que se vaya a publicar. La denominación de la etiqueta es og:title
Ejemplo: <meta property="og:title" content="Aprende a posicionar tu página web" />
Etiqueta og:description
Sirve para describir el contenido que contiene la página web compartida. Si se deja vacía se usará la descripción contenida en la etiqueta descripción que se haya empleado para el SEO, si esta tampoco se ha incluido, automáticamente aparecerá el primer párrafo del contenido compartido. La descripción no debe superar los 195 caracteres, por lo que es fundamental realizar una descripción concreta.
Ejemplo: <meta property="og:descrption" content="En este artículo se darán todas las claves para posicionar un sitio web en los primeros lugares de los resultados búsqueda de Google" />
Etiqueta og:url
Por defecto, es la misma que la del enlace que se publica en la red social.
Ejemplo: <meta property="og:url" content="blog.seigoo.com" />
Etiqueta og:image
Las imágenes son fundamentales en las redes sociales. Una imagen de calidad puede servir para atraer una gran cantidad de clics. En Facebook, el tamaño máximo permitido es de 200x200 pixels, aunque se recomienda usar una de 1200x630 para que esta se vea mejor. Además de la url de la imagen que se quiere mostrar, existen otras etiquetas opcionales relacionadas con la metaetiqueta image.
Ejemplo: <meta property="og:image" content="https://blog.seigoo.com/images/seo1200.jpg/>
<meta property="og:image:width" content="1200">
<meta property="og:image:height" content="630">
<meta property="og:image:type" content="image/jpg" />
Desde que fue creado por Facebook, el protocolo Open graph ha pasado a ser usado por otras redes sociales como Twitter Pinterest, Google + o Linkedin.
Teniendo en cuenta que las redes sociales se han convertido en uno de los canales favoritos de los consumidores, es fundamental que las marcas trabajen en la inclusión de las etiquetas del protocolo Open Graph.
De esta forma, el contenido compartido en las redes sociales será mucho más atractivo y aumentarán el número de interacciones, lo que repercutirá de forma directa en la mejora del posicionamiento del sitio web de la empresa.
Para finalizar nos gustaría que nos dieras tu opinión sobre Open Graph y su utilidad para el SEO. Recuerda ... ¡Queremos conocer tus experiencias también!
Sin comentarios

.jpeg)