Hoy os vamos a hablar de unos de los cientos (¿o podríamos decir miles?) de aspectos que podemos tener en cuenta a la hora de optimizar para SEO nuestra página web: los rich snippets.
Si la semana pasada os hablábamos de los features snippets, hoy llega el turno de otro tipo de “fragmentos” que, si logramos configurar correctamente, pueden aportarnos una visibilidad extra en los buscadores, que nunca viene mal.
Qué son los Rich Snippets
Rich Snippet significa fragmento enriquecido y no es más que un fragmento de código que metemos en la página web para aumentar la información que aparece sobre ese sitio web en la página de resultados del buscador.
Hay Rich snippets de opinión, de contacto, de música, de recetas…Si conocéis la herramienta Adwords, los rich snippets son algo así como las extensiones de los resultados orgánicos.

Nacieron allá por 2009 mediante un acuerdo entre los tres grandes buscadores: Google, Bing y Yahoo. El objetivo era que, mediante la implementación de un sistema de etiquetado para las páginas web, los buscadores entendieran mejor de qué trata su contenido. De esta manera, a la hora de rastrear una web, el buscador obtiene información extra sobre ella, información que muestra al usuario en los resultados de búsqueda.
Ventajas SEO de implementar Rich Snippets
Los buscadores utilizan los rich snippets para mejorar la experiencia de usuario y nosotros lo hacemos para tratar de mejorar nuestro posicionamiento SEO. Al utilizarlos conseguimos que Google (u otro buscador) muestre más información sobre nuestra web en los resultados de búsqueda, información que además es mostrada de una manera muy visual haciendo que nos diferenciemos así del resto de resultados.
¿En qué se traduce todo esto? Vamos a conseguir que un mayor número de usuarios hagan clic en nuestra página y, por tanto, que nuestro CTR aumente, lo que mejorará nuestro posicionamiento.
Tipos de Rich Snippets
Del rich snippet primigenio que constaba de título, descripción y url se ha pasado a contar con un montón de fragmentos enriquecidos como:
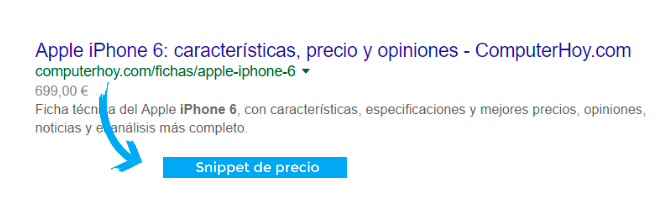
- Snippets de precio
- Snippets de opinión
- Snippets de libro
- Snippets de evento
- Snippets de personas
- Snippets de negocio local
- Snippets de receta
- Snippets de música
- …

Los más populares son los snippet de precio u opiniones, aunque, como veis, hay muchos más. Podemos consultarlos en la web de Schema, el sitio de referencia al que podemos acudir para enterarnos de todo sobre los fragmentos enriquecidos.
Cómo implementar Rich Snippets
Pero vamos a lo que nos interesa, ¿cómo podemos añadir rich snippets en nuestra web?
Hay varias formas de añadir los rich snippets según la escritura de los mismos:
- Microdatos.
- Microformatos
- RDFA
Según se utilice uno u otro las etiquetas tendrán una escritura diferente, por ejemplo, RDFA utiliza etiquetas XHTML. Los más utilizados son los microdatos.
Tenemos varias opciones para implementar los rich snippets: la primera es acudir a la web de schema.org y buscar de entre todos los tipos de fragmentos el que se adapta a nuestra página.
Para añadir los fragmentos hay que modificar el código html/php del sitio web. A cambio, este sistema vale para todas las páginas web. En la página de Schema pueden verse ejemplos de utilización de cada uno de los tipos: microformato, RDFA…
Ejemplo de instalación
Aquí tenemos una frase a la que hay que añadir un snippet de persona (person):
<p>Alberto Contador fue patrocinado por Saxo Bank en el Tour.</p>
- Con microdatos un Snippet de persona quedaría así:
<p itemscope itemprop="Person" itemtype="http://schema.org/Person">
<span itemprop="name">Alberto Contador</span> fue patrocinado por
<span itemprop="sponsor" itemtype="http://schema.org/Organization">
<a itemprop="url" href="http://www.saxobank.com/">Saxo Bank</a></span> en el Tour.
</p>
- Con RDFA quedaría así:
<p vocab="http://schema.org/" typeof="Person">
<span property="name">Alberto Contador</span> fue patrocinado por
<span property="sponsor" typeof="http://schema.org/Organization">
<a property="url" href="http://www.saxobank.com/">Saxo Bank</a></span> en el Tour.
</p>
Para instalar cada uno de los tipos de snippet hay que modificar el código del artículo que se esté escribiendo. Lo único que varía es el tipo de snippet y la forma de escribirlo. El modo más limpio es mediante microdatos, aunque los microformatos y los RDFA también son válidos para aportar más información.
El fragmento de código necesario está en la página de Schema.org
Implementar Rich Snippets en WordPress mediante plugin
También existen otras formas más sencillas de implementar los rich snippets, sobre todo para los que no tienen grandes conocimientos informáticos. Si una página está construida con WordPress se puede utilizar el plugin All in One Schema, mediante el cual se pueden implementar una gran cantidad de snippets y, desde luego, los más utilizados.
Para añadir los microformatos mediante el plugin hay que añadirlo al sitio web y configurarlo. Después, en cada post y página hay que especificar qué tipo de snippet es y los datos del mismo, por ejemplo, si se trata de un producto a la venta hay que añadir el precio, la marca, la imagen, etc.
La ventaja de este sistema es que no hay que buscar el código necesario para cada snippet y que el código se modifica mediante el plugin.
¿Te animas a utilizarlos?
Sin comentarios

.jpeg)